
У запиті створення чеку є можливість змінювати параметри майбутньої візуалізаці чеків, а саме:
- вміст "банеру" у шапці та підвалі чека
- фон сторінки
- стиль вмісту чеку
- логотип (тільки для кас всієї організації - через веб-портал → Налаштування → Графічний чек → Редагувати)
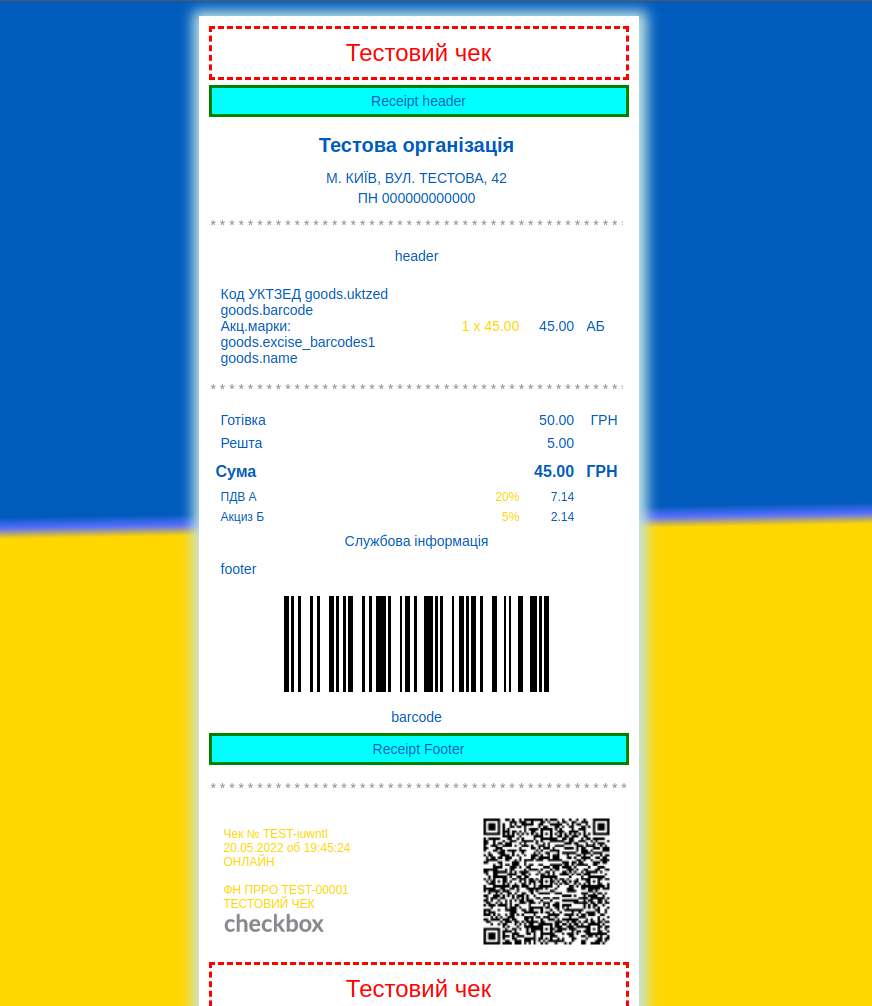
¶ Приклад
"custom": {
"html_global_header": "<div style=\"border: solid; border-color: green; background: aqua; padding: 5px; text-align: center;\">\nReceipt header\n</div>",
"html_global_footer": "<div style=\"border: solid; border-color: green; background: aqua; padding: 5px; text-align: center;\">\nReceipt Footer\n</div>",
"html_body_style": "background: rgb(0,91,188);\nbackground: linear-gradient(179deg, rgba(0,91,188,1) 49%, rgba(87,110,255,1) 50%, rgba(255,214,0,1) 51%);",
"html_receipt_style": "background: white !important;\nborder-radius: 0 !important;\nbox-shadow: 1px 2px 13px 7px #c1e5e5;\ncolor: #005bbc;",
"html_ruler_style": "color: red !important;",
"html_light_block_style": "color: #ffd600 !important;",
"text_global_header": "Example\n---\n===\n--\nHeader",
"text_global_footer": "Footer\n---\n===\n--\nExample"
}
¶ Роз'яснення полей
html_*впливають на HTML та PDF візуалізацію чекуtext_*впливають на text та png візуалізації*_global_header- банер в шапці чеку*_global_footer- банер в підвалі чеку- все інше - поля для стилів відповідних блоків
В блоках HTML дозволено використовувати теги:
div, span, br, h1, h2, h3, h4, h4, h5, p, a, ul, ol, li, em, b, i, u, strong, strike, img, style
та атрибути:
style, href, src, alt, class, height, width, target
Контент обов'язково має бути обернутий в один кореневий елемент.
Правильно:
<div> <p></p> <p></p> </div>
Не правильно:
<p></p> <p></p>
У наведеному прикладі:
html_global_header, html_global_header- прямокутник з фоном та текстом вирівняний по центруhtml_body_style- фон сторінки, у наведеному прикладі це градієнт, але може бути наприклад фон чи зображенняhtml_receipt_style- стиль блоку з чеком, у цьому прикладі змінено колір фону, тексту, додано світіння та прибрано заокругленняhtml_ruler_style- роздільник з зірочкамиhtml_light_block_style- стиль світлих блоків, це весь підвал чеку та клітинки з вартістю та кількістю

Для текстового представлення можна використовувати перенесення рядків та, якщо у рядку розмістити 2+ знаки - або = то такий рядок буде замінено на тонкий або товстий роздільник відповідно
.png)
У шапці та підвалі помітно 2 рядки тексту та роздільники різної товщини.
Якщо у Вас виникли питання, Ви знайшли помилку або хочете запропонувати вказати додаткову інформацію в інструкціях - Ви завжди можете зв'язатись з нами зручним для вас способом.